Web development is one skill that will continue to maintain its relevance over time.
Even with the advent of many easy to use tools for creating websites like WordPress, Wix, Google site, etc. The knowledge of web development will continue to be in demand.
As cyber-attacks grow on a regular basis, being ignorant of what is happening when your company’s or business website or App is created is now a costly risk.
Even if you don’t want a career in Tech, the knowledge of Web development will save you from being a total novice on the web.
What is Web Development?
Web development is a work that involves creating or developing a website and Web App for the internet.
If you look at the definition closely, you will discover that we have introduced a new concept Web App.
You might ask, if the topic is about creating websites, what is Web App then or what is the difference between a website and a web App?
Though the difference between a website and a web app is like a thin line, I will try to differentiate them using simple examples.
Web Apps are those applications with similar functionality with desktop applications or mobile applications that use the browser to display its content or interface. Example is your banking app, Gmail app, Facebook web, WordPress Etc. They behave the same way as native applications you use in your phone or computer desktop, but can only open on a browser.
When you open Facebook.com on your browser like Chrome or Firefox, what you are using at that particular moment is Facebook web App.
The website on the other hand is simply a collection of web pages with related content. It has no similar functionality to a desktop application or mobile apps. Examples are blog sites and static websites.
Someone who develops website or Web App is called a Web developer.
Categories of Web Developers
We have three categories of web Developer. They are;
1. Front-end developer
These are Developers that are responsible in creating the look and appearance of a website or web App. The beautiful look you see whenever you load a website or web App for the first time is created by these category of Developers.
2. Back-end Developers
These are Developers responsible for the computational logics of the website or web App. These are the people that determine what happens when you click a button on a website or web App or submit a form.
3. Full Stack Developer
These are Developers that can perform all the works needed to create a fully functional website and web App. They have both front-end and back-end skills.
What type of Developer do you want to be? This is your choice to make.
Tools You Need as a Developer
One good news is that all the tools you need as a developer can be obtained online free of charge both advanced and basic ones and they can also run offline without the internet.
The number one tool every Developer needs apart from having a computer is a Text Editor or an IDE ( Integrated development environment).
Every computer comes with a text editor preintalled. If you are using windows, you will have Notepad. For Apple computer users you will have TextEdit.
IDEs are simply advanced or sophisticated Text Editors.
They differ from Notepad and TextEdit because of their auto complete (ie. Intellisense) and debugging (ie. Error detection and correction) features. Examples are Visual studio code, Notepad++, Atom etc. You can download and install one free.
You will use this in writing your codes. My favourite is Vs code.
The second tool you need is a web browser. This also come preintalled on your computer. Any of these browsers are good if you have them, Chrome, Firefox, Safari for Apple computers, Edge, Internet Explorer etc.
My favourite is Chrome, this is because it is built with Developers in mind. You will use this tool for testing your websites and Apps as you create them.
The third tool you need is a GitHub account. This also is free to create. Just visit their website and sign up with them. You will use this for your version control.
Once you have these three tools in your computer, you can now start learning the benefitial skills of becoming a Developer.
What Skills Do I Have to Learn to Become a Developer?
The three basic skill of web development are HTML, CSS and JavaScript.
These three skills is enough to make you a front-end developer.
The other skills are node js or PHP or Java or Python etc. These skills are for back-end development. You can learn one or more depending on demand and what you intend to achieve.
File management skills. This will help you to know how to create directories or folders on your computer and save files into them or retrieve file from them.
The last but not the least is version control skill. This will help you store and track your development progress and co-work with others remotely. A good version control systems are GitHub, Beanstalk, Perforce etc.
Where do I Start?
Now that we understand what is required to become a Developer. The question many usually ask is where do i start?
The best way to start is by learning HTML.
What is HTML?
HTML stands for Hypertext Markup Language (HTML).
It is a standard markup language that is used to create documents that can be displayed on a browser. In other words, it is used to create webpages.
Html is what determine the structure of a web page and how its content is going to be displayed.
To understand what html does simply open your Notepad or TextEdit on your computer for us to create our first webpage.
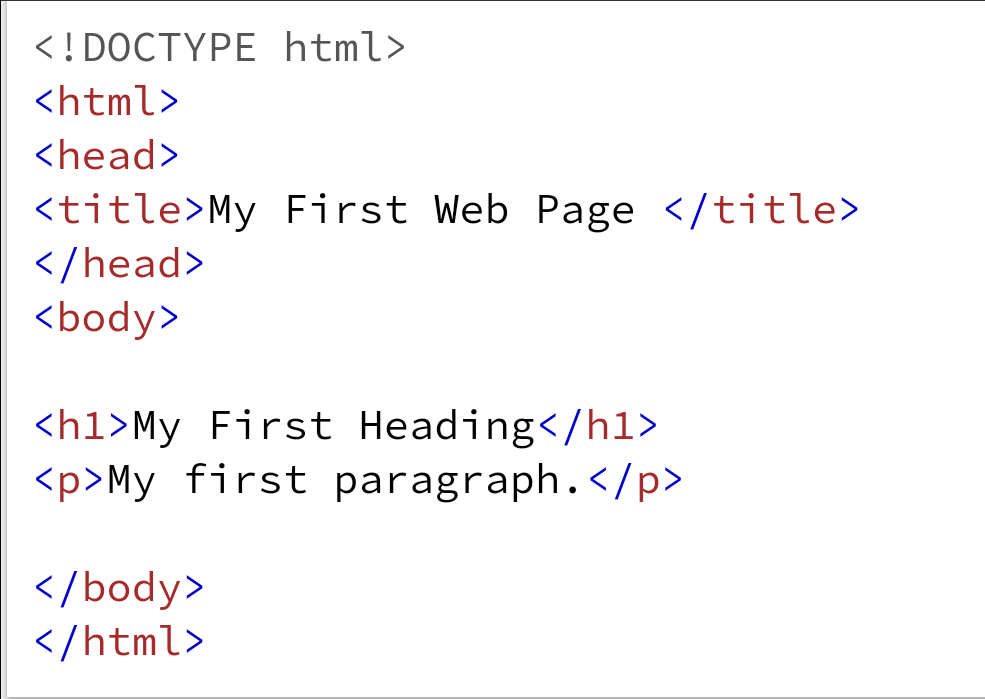
Once you have launched your Notepad. Simply type the following markup codes below inside it and save it with the name “firstpage.html” where you can find it.
Read my post on file extension to understand why we used “.html”.
Now find the file you just saved in the location you saved it, you will see the file is having your default browser logo as it’s icon.
Now open the file, you will see that it opens directly inside a browser.
You have just created your first webpage with only a heading and a paragraph.
Remember, the texts you see above with angle brackets (<>) surrounding them are called tags or elements eg. <html> and <body>.
They are used to markup contents and decide how they are displayed on the webpage.
We will be talking more about the tags or elements and their uses in our next post.
There are many free resources out there that you can use to read ahead. They include w3schools and freecodecamp.
Share your observations on the comment box.